अपने ब्लॉग के लेबल को नया लुक दें | ultapulta
म नोज जैसवाल :सभी पाठकों को मेरा प्यार भरा नमस्कार.मेरी पिछली पोस्ट जो कि 23 अगस्त 2012 को प्रकाशित हुई थी.को अत्याधिक पसंद करने के लिए आप सभी का आभार,यह पोस्ट आज २७ अगस्त २०१२ को प्रकाशित कर रहा हूँ जो कि लगभग ४ दिन का अंतराल है.तकनीकी पोस्टों के क्रम में आज पेश है,अपने ब्लॉग के लेबल को नया लुक दें.इसे बेहद आसानी से क्रियान्वित किया जा सकता है.इसका लाइव उदहारण आप मेरे साइड बार में देख सकते हैं.बस नीचे दिए आसान चरणों का पालन करें यह विजेट आपके ब्लॉग को नया लुक प्रदान करेगा.इसे लगाना बेहद आसान है,उम्मीद करता हूँ यह विजेट आपको ज़रुर पसंद आयेगा.आइये देखतें हैं कि इसे अपने ब्लॉग पर किस प्रकार लगाया जाए.
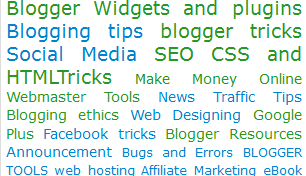
विजेट लगाने से पहले

यह नई शैली को लागू करने के बाद आप दिखेगा.

नीचे दिए गए कोड कई रोमांचक लेबल डिजाइन बनाने के तरीके में अनुकूलित किया जा सकता है. आप भी उन्हें पृष्ठभूमि छवियों को जोड़ सकते हैं.
इन आसान चरणों का पालन करें:

सर्वश्रेष्ठ 25 लेबल पर प्रदर्शित करने के लिए का चयन करें. मुखपृष्ठ पर बहुत ज्यादा लेबल अजीब लगते हैं. अपने सर्वश्रेष्ठ लेबल श्रेणियों प्रदर्शित करें.
4. अब विजेट को सेब करें. and go to settings > Template
5. अपने टेमपलेट का बैकअप जरुर रखें
6. क्लिक एडिट html > आगे बढ़ें और इस कोड को खोजें.
9. अब सब ठीक है,विजेट का आनंद लीजिये.
- See more at: http://manojjaiswalpbt.blogspot.in/2012/08/blog-post_27.html#sthash.d6N67MJX.dpuf
DEMO: इस ब्लॉग के साइडबार पर लेबल विजेट को देखें

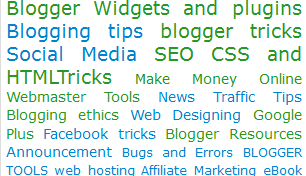
यह नई शैली को लागू करने के बाद आप दिखेगा.

How it works?
प्रत्येक लेबल लिंक एक अवधि के बाद एक वर्ग लेबल आकार नाम से टैग के अंदर नेस्ट किया हुआ है. यदि फ़ॉन्ट आकार निर्दिष्ट नहीं है विजेट इसके बाद गिनती के अनुसार प्रत्येक लेबल के फ़ॉन्ट आकार बदलता है. इसलिए बड़े और छोटे लेबल दिखा सकते है.
Turn Random Cloud display into Blocks
नीचे दिए गए कोड कई रोमांचक लेबल डिजाइन बनाने के तरीके में अनुकूलित किया जा सकता है. आप भी उन्हें पृष्ठभूमि छवियों को जोड़ सकते हैं.
इन आसान चरणों का पालन करें:
- ब्लॉगर> सेटिंग्स> लेआउट
- गैजेट जोड़ने और लेबल का चयन
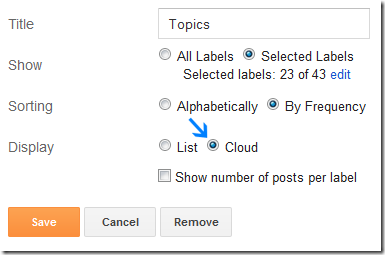
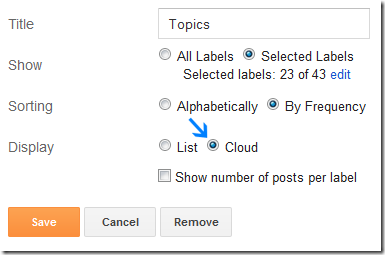
- सेटिंग्स Cloud प्रदर्शन का चयन सुनिश्चित कर लें.
- आप अपनी आवश्यकता के अनुसार अन्य विकल्पों को सेट कर सकते हैं. उदाहरण के रूप में नीचे स्क्रीनशॉट देखें

सर्वश्रेष्ठ 25 लेबल पर प्रदर्शित करने के लिए का चयन करें. मुखपृष्ठ पर बहुत ज्यादा लेबल अजीब लगते हैं. अपने सर्वश्रेष्ठ लेबल श्रेणियों प्रदर्शित करें.
4. अब विजेट को सेब करें. and go to settings > Template
5. अपने टेमपलेट का बैकअप जरुर रखें
6. क्लिक एडिट html > आगे बढ़ें और इस कोड को खोजें.
]]></b:skin>7. अब नीचे दिया ccs कोड इसके ठीक ऊपर कोंपी कर पेस्ट कर दें.
8. अपने टेमपलेट को सेव करें/*-----Custom Labels Cloud widget by www.manojjaiswalpbt.in----*/.label-size{margin:0 2px 6px 0;padding: 3px;text-transform: uppercase;border: solid 1px #C6C6C6;border-radius: 3px;float:left;text-decoration:none;font-size:10px;
color:#666;}.label-size:hover {border:1px solid #6BB5FF;text-decoration: none;-moz-transition: all 0.5s ease-out;-o-transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;-ms-transition: all 0.5s ease-out;transition: all 0.5s ease-out;-moz-transform: rotate(7deg);-o-transform: rotate(7deg);-webkit-transform: rotate(7deg);-ms-transform: rotate(7deg);transform: rotate(7deg);filter: progid:DXImageTransform.Microsoft.Matrix(M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');zoom: 1;}.label-size a {text-transform: uppercase;float:left;text-decoration: none;}.label-size a:hover {text-decoration: none;}
9. अब सब ठीक है,विजेट का आनंद लीजिये.
- See more at: http://manojjaiswalpbt.blogspot.in/2012/08/blog-post_27.html#sthash.d6N67MJX.dpuf

.jpg)


